Mulți programatori preferă să folosească Dark-Mode, pentru că ar reduce cantitatea de lumină albastră care intră în ochi. Alții spun că interfețele deschise îi ajută să se concentreze mai bine. Eu nu sunt oftalmolog, așa că poți să o folosești pe cea care îți place. Eu am să folosesc Light-Mode pentru că se vede mai bine.
Capitolul 1: PregătiriAplicația Miorița
Îți recomand să folosești un dispozitiv cu tastatură fizică și ecran mare. De preferat ar fi un desktop sau laptop. Poți folosi și o tabletă cu tastatură externă. Telefoanele, și alte dispozitive dotate doar cu touchscreen sunt prea limitate pentru a scrie cod de programare. Dacă ai două monitoare, vei putea urmări mai ușor lecția pe unul, în timp ce încerci să scrii cod pe celălalt.
Aplicația Miorița are două scheme de culori: una deschisă, și una întunecată. Cea pe care o vezi la început va urma setările pe care le ai la sistemul de operare. Dar poți comuta la cea care îți place.
Vei observa că aplicația Miorița, în afară de nume folosește limba engleză. Am introdus și un comutator de limbă, dacă nu înțelegi engleză. Totuși, trebuie să știi că e foarte greu să programezi fără să înțelegi câteva cuvinte în engleză.
În aplicație avem lecții, care vor urma oarecum ordinea din acest curs, dar avem și un loc de joacă în care putem să ne antrenăm cu și mai multe scenarii.
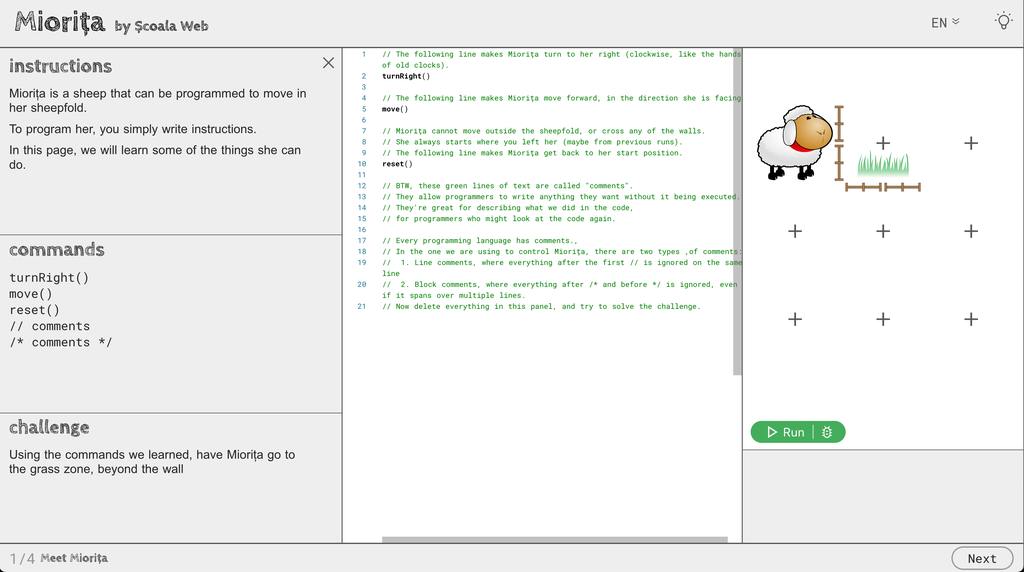
Hai să mergem la prima lecție, pentru a face cunoștință cu interfața.

În partea dreaptă, avem o oiță, numită Miorița, care trăiește într-o stână.
Dimensiunea stânei în acest exemplu este de 3 pe 3, adică 3 căsuțe într-o direcție și 3 în cealaltă. Fiecare căsuță este marcată cu un +.
Într-o stână, pot apărea diferite obiecte:
Garduri peste care Miorița nu poate trece
Iarbă, la care Miorița tânjește
Uneori, poate găsim și câte un baltag rătăcit, pe care să îl ducem unei doamne pe nume Vitoria.
Sub stână, avem butoane care ne ajută să rulăm programul, fie normal, fie prin Debug.
Când rulăm normal, toate instrucțiunile vor rula una-după-alta până la sfârșit, sau până apăsăm pe Stop. Fiecare instrucțiune rulează în aproximativ o secundă.
Dacă rulăm în modul de Debug, Miorița va îndeplini următoarea instrucțiune numai atunci când apăsăm pe Step-Over.
Ca să înțelegem de ce i se spune „Debug”, hai să înțelegem ce e un bug. Să vă spun o mică poveste din anul 1947. Atunci, un calculator al Universității Harvard ocupa 370 m2, echivalentul a mai multor apartamente. Puterea sa de calcul era de aproximativ 51 de miliarde de ori mai mică decât a primului iPhone din 2007.
Inginerii au remarcat că acesta nu funcționa cum se așteptau. Când au desfăcut calculatorul, au descoperit o molie. Insecta a deranjat unele componente ale calculatorului.
„Bug” înseamnă „insectă” în Engleză. Termenul era folosit înaintea acestui incident pentru a descrie probleme mecanice. Doamna care a notat incidentul în jurnal, Grace Hopper, a remarcat că este primul caz de bug la un calculator cauzat de o insectă.
De atunci, când un program nu funcționează corect, fie că problema e cauzată de gândaci sau de programator, se spune că are bug-uri.
Debugging-ul este procesul prin care încercăm să identificăm sursa problemelor din programele noastre.
Diferite platforme de programare oferă diferite opțiuni pentru a face debug. În aplicația Miorița, facem debug rulând codul pas-cu-pas, și urmărind și ce se întâmplă în consola in dreapta-jos. Dacă mă crezi, sunt platforme în care nu avem nici măcar atât.
Sper să nu te sperii atunci când programele tale au bug-uri. O parte din meseria unui programator, la orice nivel, începător, sau cu zeci de ani de experiență, e să facă debugging, fie pe codul propriu, fie pe cod moștenit de la alții.
Alt buton care apare uneori este cel de Reset. Dacă Miorița a ajuns în altă poziție decât cea de la care a plecat, putem să apăsăm acest buton pentru a se întoarce de unde a început prima dată. În mod intenționat nu am făcut-o să se întoarcă automat.
Pașii pe care îi îndeplinește Miorița, sau urmează să îi îndeplinească, sunt descriși în consola de sub butoane.
Atunci când face ceva neașteptat, e bine să urmărim ce s-a întâmplat aici, pentru a înțelege de ce codul nostru nu funcționează. Vei vedea că nu putem mereu să ne bazăm pe informațiile de aici, sau că nu sunt suficient de sugestive. Uneori va trebui să ghicim efectiv de unde e problema.
Cam așa se întâmplă și în aplicații mai serioase de programare. Doar experiența te poate ajuta să ghicești mai bine unde e problema atunci când informațiile pe care le ai nu sunt suficiente.
În partea stângă, avem diferite informații legate de scenariul în care suntem, și uneori obiectivul pentru această lecție. Dacă ai ecranul mai mic, sau doar vrei să vezi mai bine codul, poți să închizi acest panou.
Bara de jos e ne dă posibilitatea de a naviga rapid de la o lecție la următoarea.
Dar cel mai mult ne interesează editorul de cod din mijloc.
Aici vom scrie instrucțiuni pe care Miorița le va urma cu exactitate. Dacă nu face ce ne-am dorit, înseamnă că nu i-am dat instrucțiunile corect. În unele scenarii, e posibil să avem deja cod scris acolo, pentru cei care descoperă aplicația fără să știe cursul pe care îl urmărești acum. Poți să citești ce scrie, pentru a vedea unele informații formulate altfel, dar voi putea intra în mult mai multe detalii în acest curs.
Cam asta este aplicația Miorița. În lecția următoare vom începe să învățăm cum controlăm Miorița scriind cod de programare.